In Android:
To change the app name in react native first go to your project folder and open this path in VScode,
android/app/src/main/res/values/string.xml
Now you can easily change the app name in the string tag.
For example:
<string name="app_name">YOUR_APP_NAME</string>
After changing the app name, uninstall the previous app from your device and run these commands:
$ cd android
$ ./gradlew clean
$ cd ..
$ react-native run-android
For IOS:
Open info.plist, change the value after the key to your app name. Eg.
<key>CFBundleDisplayName</key>
<string>My New App Name</string>
Now uninstall the previous app from your device. Run
$ npm install
$ pod install
Now simply, you can install the new app on your device.
Or you can also change the app name from Xcode.
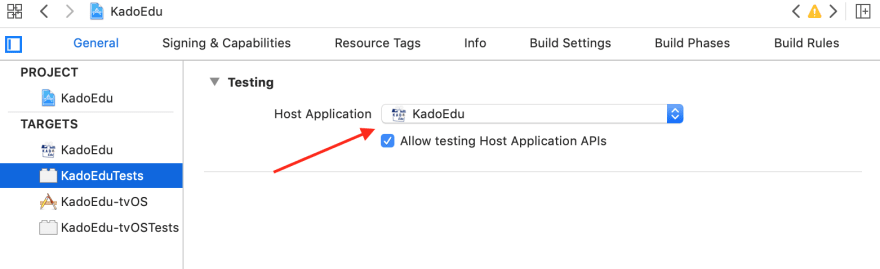
Go to Xcode, open your project in Xcode, and find the targets tab. Select your project and change the hostname with your app name.
Conclusion:
In conclusion, changing the app name in React Native for both Android and iOS platforms may seem like a daunting task, but with the right guidance, it becomes a straightforward process. By following the steps outlined in this blog, you can easily customize your app’s name to better suit your branding or project requirements.
If you find yourself in need of expert assistance or are looking to embark on a React Native app development journey, don’t hesitate to get in touch with us. Our team of experienced professionals is here to help you navigate the intricacies of mobile app development, ensuring that your project is not only successful but also aligned with your vision. Feel free to reach out, and let’s turn your ideas into reality!