Before we get started discussing what we can do using Next.js 12 for you all, let’s get some facts straight:
- React is indeed a library that could be used with or without JSX.
- Next.js is a framework (Not entirely UI ) for building full-stack applications.
- Next.js is opinionated, so if your plan is to do whatever you want or how you want, maybe Next isn’t the right thing for you (mind that it’s for production).
- Although Next is one of the most updated code bases and has a massive community supporting it, a huge portion of it is handled by Vercel, and like other frameworks backed by a tech giant… be ready for occasional Vendor-lockin (don’t forget React–[Meta] ).
- This is not a Next.js tutorial; I won’t be going over Next.js. I will be going over the features that are released with V12 that make it go over the inflection point where Next could be considered as the primary framework for React apps.
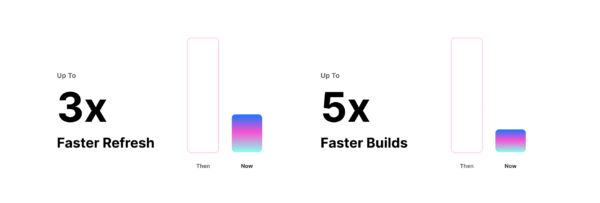
Faster builds and Fast Refresh with Rust compiler
Source: Next.js
Rust compiler allows for faster builds and faster refreshes.
Zenkoders wants to make each Next.js application build faster for production and provide immediate feedback in local development. Next.js 12 includes a completely new Rust compiler that makes use of native compilation.
SWC, an open platform for the next generation of fast tooling, serves as the foundation for our Rust compiler. Bundling and compilation have been optimized, with 3x faster refresh locally and 5x faster builds for production. Among the other enhancements and features are:
More speed improvements for large codebases: We validated the Rust compiler with some of the world’s largest Next.js codebases.
Improved performance observability: Next.js now displays Fast Refresh timing and the number of modules and files compiled in the console for both client and server compilation.
Webpack enhancements that are underlying: We’ve made numerous improvements to the web pack, including optimizing Fast Refresh and improving the reliability of on-demand entries.
Why Would You choose Zenkoders for developing Next.js 12 Above All other React Configurations?
Before we get into what Next.js 12 can do for us, let’s clear some things up:
- Yes, React is a library that can be used with or without JSX.
- Next.js is a full-stack application development framework (not entirely UI).
- Next.js is opinionated, so if you want to do whatever you want or how you want, Next might not be the best choice (keep in mind that it’s for production).
- Although Next has one of the most up-to-date code bases and a large community behind it.
INSIGHT INTO NEXT. JS 12 PLATFORM:
Middleware Overview:
You can use code over configuration with middleware. Because you can run code before a request is completed, this gives you complete flexibility in Next.js. You can modify the response based on the user’s incoming request by rewriting, redirecting, adding headers, or even streaming HTML.
These are simply repetitive pieces of code that you believe could run independently from your actual backend. The best part is that you don’t have to put these too close to your backend. You can potentially rewrite, redirect, add headers, or even stream HTML before the request is completed. They can potentially handle depending on how you host your middleware using Vercel edge functions or lambdas on AWS.
- Authentication
- Bot security
- Redirects
- Feature flags in browsers
- A/B testing
- Analytics on the server
- Logging
Source: Next.js
Furthermore, because this is part of the Next build output, you can technically use any hosting provider with an Edge network (No Vendor lock-in)
To implement middleware, we can create a file _middleware inside any pages folder that will run before any requests at that specific route.
Getting Ready for React 18
Suspense, automatic batching of updates, APIs like start Transition, and a new streaming API for server rendering with support for React. lazy will be added to React 18.
We’ve been collaborating with Facebook’s React team to prepare Next.js for React 18 as it nears completion. These features are now available for testing in Next.js 12 under an experimental flag.
Server-Side Streaming
Server-side suspense API and SSR streaming are now supported in React 18. One significant disadvantage of SSR was that it was not constrained by the strict run time of the REST fetch standard. In theory, any page that required heavy lifting from the server could provide you with higher FCP (first contentful paint). Now you can stream server-rendered pages using HTTP streaming, which will solve your problem with longer render times. You can check out the alpha version by adding.
Server Components for React
React Server Components enable us to render everything on the server, including the components themselves. This is fundamentally different from server-side rendering, in which HTML is generated on the server. Server Components eliminate the need for client-side JavaScript, resulting in faster page rendering. This improves your application’s user experience by combining the best aspects of server-rendering with client-side interactivity.
Next.js now supports data fetching at the component level, which is all expressed as JSX. We can simplify things by using React Server components. Special functions such as getServerSideProps and getStaticProps are obsolete. This is consistent with the React Hooks model of locating data fetching alongside your components.
You can create a Server Component by renaming any Next.js page to.server.js and importing client components directly inside your Server Components. These client components will hydrate and become interactive, allowing you to add features such as upvotes.
In Next.js, we’re currently working on server-side Suspense, selective hydration, and streaming rendering, and we’ll update you on our progress in a future blog post.
Support for ES Modules and URL Imports
ES modules give JavaScript an official, standardized module system. All major browsers, as well as Node.js, support them.
import Card from 'https://framer.com/m/Card-3Yxh.js@gsb1Gjlgc5HwfhuD1VId';
import Head from 'next/head';
export default class MyDocument extends Document {
render() {
return (
<>
<Head>
<title>URL imports for Next 12</title>
</Head>
<div>
<Card variant='R3F' />
</div>
</>
);
}
}
This standard advances the web ecosystem by allowing for smaller package sizes and JavaScript bundles, resulting in a better user experience. As the JavaScript ecosystem transitions from Common JS (the old standard) to ES modules, we’re committed to assisting developers in adopting these improvements incrementally and without breaking changes.
We added experimental support for ES modules being prioritized over CommonJS modules in Next.js 11.1. This is now the default in Next.js 12. Importing NPM modules that only contain CommonJS is still possible.
Importing URLs
Next.js 12 includes experimental support for importing ES Modules via URLs; no installation or additional build steps are required.
URL imports enable you to access any package directly via a URL. This allows Next.js to process remote HTTP(S) resources in the same way that it does local dependencies.
Next.js will create a next lock file to track remote resources if a URL import is detected. URL imports are cached locally to ensure that you can continue working while disconnected. Client and server URL imports are supported by Next.js.
module.exports = {
experimental: {
urlImports: ['https://cdn.skypack.dev'],
},
};
Then, you can import modules directly from URLs:
import confetti from 'https://cdn.skypack.dev/canvas-confetti';The bottom line:
Next. js is internally developing a data component that is essentially the React suspense API but with surrogate keys, revalidates, and fallback, which will aid in the realization of these features in the future. Caching semantics are defined at the component level.
Although all of the features mentioned above are still in the development stage, their mere existence will propel the React world and frontend in general in a new direction, which is why you should keep it as your default go-to production framework.
Hire us for your Next js 12 projects to drive them towards success.