Introduction
Vue and React are two of the most popular JavaScript technologies. Not only web apps, but they also provide facilities for mobile application development by utilizing their frameworks. Both offer many features and flexibility for mobile application development services that make them stand out. But each one has its strengths and weaknesses.
We will explore the key similarities and differences between React vs Vue. This will help you determine which one is best suited for your project.
Ready to wow your users with a React web app? Zenkoders specializes in developing advanced web apps!
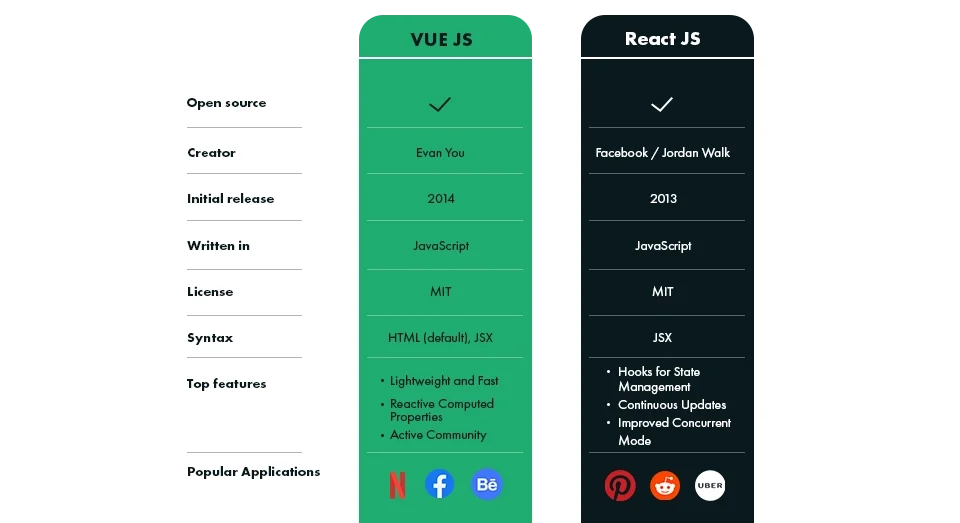
React vs. VUE: Overview

What is VUE?
Vue js is a JavaScript frontend framework usually used to build user interfaces and single-page applications. It gained popularity among developers due to its simplicity and flexibility of functions. Vue was created by an ex-Google engineer, Evan. He worked on several projects with AngularJS and thought he could only extract the best parts of Angular and build something lightweight. Evan, an ex-Google engineer, created Vue; he worked on multiple AngularJS projects, and his motivation was to extract the best bits of Angular and build something lightweight.
The reactive data binding system in Vue makes it stand out among other JS frameworks. This system makes sure that any changes to the state of the application are automatically updated in the user interface. The 3.4 is the latest version of Vue, released on December 28, 2023. So, the question is, why is Vuejs better than others? All-in-all, it has an easy-to-learn nature and simplicity for creating web apps making it a top choice among developers.
Benefits of Vue
Simplicity:
Evan designed Vue to be as straightforward as possible. It was built to tackle all the disadvantages and areas that Angular lacks. This simplicity lets developers quickly build apps without a steep learning curve. Vue.js has a single-file component-based architecture where it contains HTML, CSS, and JS codes.
Lightweight:
The file size of the latest version of Vue is only 33.9 KB. You can easily download and install it without needing much space on your system. This makes Vue apps fast. It improves the user experience, especially on slow networks or low-powered devices.
Wide Range of Tools:
Vue offers a rich ecosystem of tools and libraries. From state management with Vuex to routing with Vue Router, these tools make it easier to build complex applications. Also, Vue’s official dev tools help developers debug and optimize apps.
Integration with other frameworks:
Vue is highly flexible and can be easily integrated with other frameworks and libraries. It is great for adding interactivity to existing projects as well as for building complex apps that use multiple technologies. Moreover, Vue.js works well with Angular and React. It helps you customize your app’s UI based on your project requirements.
Limitation of Vue:
- It has a passionate, growing community. But it’s smaller than React. So, there are fewer resources and third-party libraries.
- Vue.js is not backed by any big tech company, which raises concerns about long-term support.
- As mentioned above, vue.js is still not widely adopted in businesses, so there might be fewer job opportunities for developers.
- Vue apps often have mobile browser issues due to their old versions. This can make mobile development with Vue challenging.
- Evan You is a developer from China and has a strong following in the Chinese developer community. This may cause language barriers within the documentation and community support.
What is React?
React is not a framework, but it is an open-source JavaScript library. It was first utilized in 2011 in the Facebook news feed, and in 2013, React JS was open-sourced to the public. It is used to create web applications with a fast and smooth experience. React enables developers to build complex interfaces by breaking them into smaller, reusable components. This method simplifies writing, managing, and debugging code. React JS is used to build web apps, but by using one of its frameworks (React Native), you can also develop mobile apps. React is popular among developers due to its larger community support and advanced features.
Benefits of React
Easy-to-Use Library
React is a straightforward and powerful JavaScript library for building user interfaces. It focuses on creating UI components. This simplicity helps developers create interactive user interfaces with ease. It makes use of a unique syntax known as JSX, which lets it use both JavaScript and HTML.
Creating Advance Applications
React is great for making dynamic web apps. Because it can quickly update and display only the necessary parts when data changes. Because of this, React is a great choice for apps that need to update data and information in real time.
Reusable Components
One of React’s core strengths is its component-based architecture. Components in React are self-contained and reusable. You can use its parts wherever you need to make it easy to build and run your web app. You can also build complicated apps with nested components.
Better Performance
The virtual DOM that deals with HTML, XML, or XHTML enables React to optimize the performance of the web app. React only updates the part of the DOM that has changed instead of updating the entire page. This improves performance and makes processing faster.
Limitation of React
- New developers may struggle with JSX, lifecycle methods, and state management. Mastering these concepts requires time and practice.
- React focuses on the UI. But a complete app often needs more libraries. These include Redux for state management, React Router for routing, and others for more features.
- Poorly optimized React apps can have performance issues. Developers must consider special techniques to improve performance.
- Integrating React with certain libraries or pre-existing codebases can be challenging due to its virtual DOM and component-based architecture.
- While React apps use server-side rendering and static site generation to address SEO issues, they can still trip up search engines trying to index dynamic content. Going one step further, the wrong implementation of SSR or SSG can seriously harm your SEO.
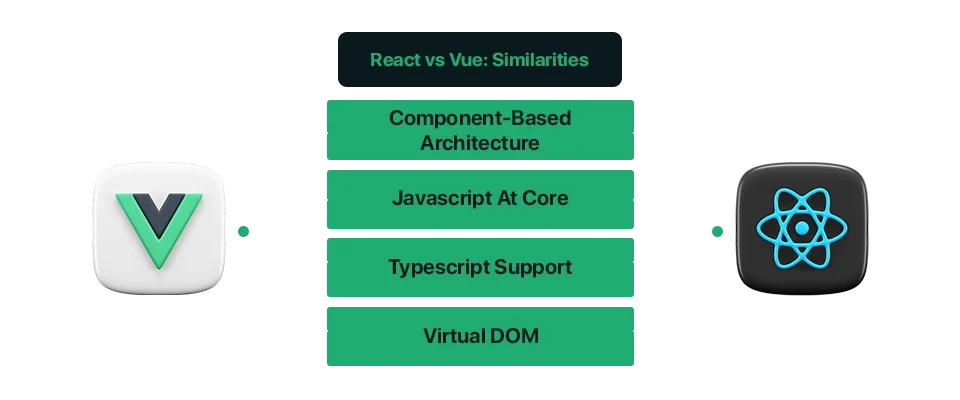
React vs. Vue: Similarities

Javascript At Core
Both Vue Js and React are JavaScript-based technologies. Their framework supports JavaScript-based tools and libraries. React focuses on ECMAScript 6, while Vue uses both ECMAScript 5 and 6.
Component-Based Architecture
Vue JS vs React JS, both use a system called component-based architecture. Meaning they build user interfaces using small, reusable pieces of code called components. It helps to build and maintain complex user interfaces. This makes it easier to manage and reuse the code, as each component has its structure, logic, style, etc.
Virtual DOM
Vue and React use a virtual DOM that only updates the component instead of re-rendering the whole page when changes are made. This makes the processing faster and the user experience smoother.
TypeScript
Typescript is a superset of JavaScript that provides better tooling. Both Vue and React support typescript.
React vs. VUE: Key Differences
Library vs. Framework
React is a JavaScript library for building user interfaces. It offers tools for UI components but leaves decisions on routing and state management to developers. In contrast, Vue is a complete framework. It comes with built-in tools for routing, state management, and more.
Syntax and Structure
React uses JSX, which lets developers use HTML-like syntax in Javascript. This allows developers to create components and merge them quickly. While the Vue syntax is inspired by both Angular and React.
State Management
To do user state management in React, you have to utilize external libraries like Redux, Context API, and more. This assists React JS in state management. Another library that you can use is the Context API. While Vue comes with its own built-in state management tool, this makes state management in Vue more integrated and straightforward.
Community and Popularity Stats
In general, React has a larger, more mature community. This is due to Facebook’s support. This means that more resources, tutorials, and third-party libraries are available for React. Vue, although quite popular, has a relatively smaller user base, though the numbers are on the rise.
Below are some popularity stats for both Vue and React.
- On GitHub, React has 1644+ contributors and has received 216K+ stars.
- There are over 13.55 million live websites built using React, while Vue has around 1,689,786 live websites.
- Based on stats from StackOverflow, 29,137 developers use React, while 11,761 developers use Vue.
- According to a developer survey from StackOverflow, 42.66% of developers voted for React, while only 16.38% of developers voted for Vue in popularity.

Mobile Development Flexibility
React provides developers with an edge when we talk about mobile app development. It offers a React Native framework to build cross-platform applications for iOS and Android while using the same syntax as React. Vue also offers options like NativeScript-Vue and Quasar but they are less popular and not as advanced as React Native.
React vs. Vue: Which One You Should Choose
Dreaming of an app that shines on both iOS and Android?
Conclusion
Zenkoders is a top-rated firm for mobile application development in the USA. We have put together a team of expert React developers to offer you the best services to develop web apps that drive your business forward.
Whether React or Vue, the choice comes down to the requirements of your project. React has an edge over Vue due to its features and popularity among developers. But Vue JS gentle learning curve and clear documentation make it appealing for smaller to medium-sized front-end projects.